Back
Share
SDK theme customizations
SDK Theme Customizations
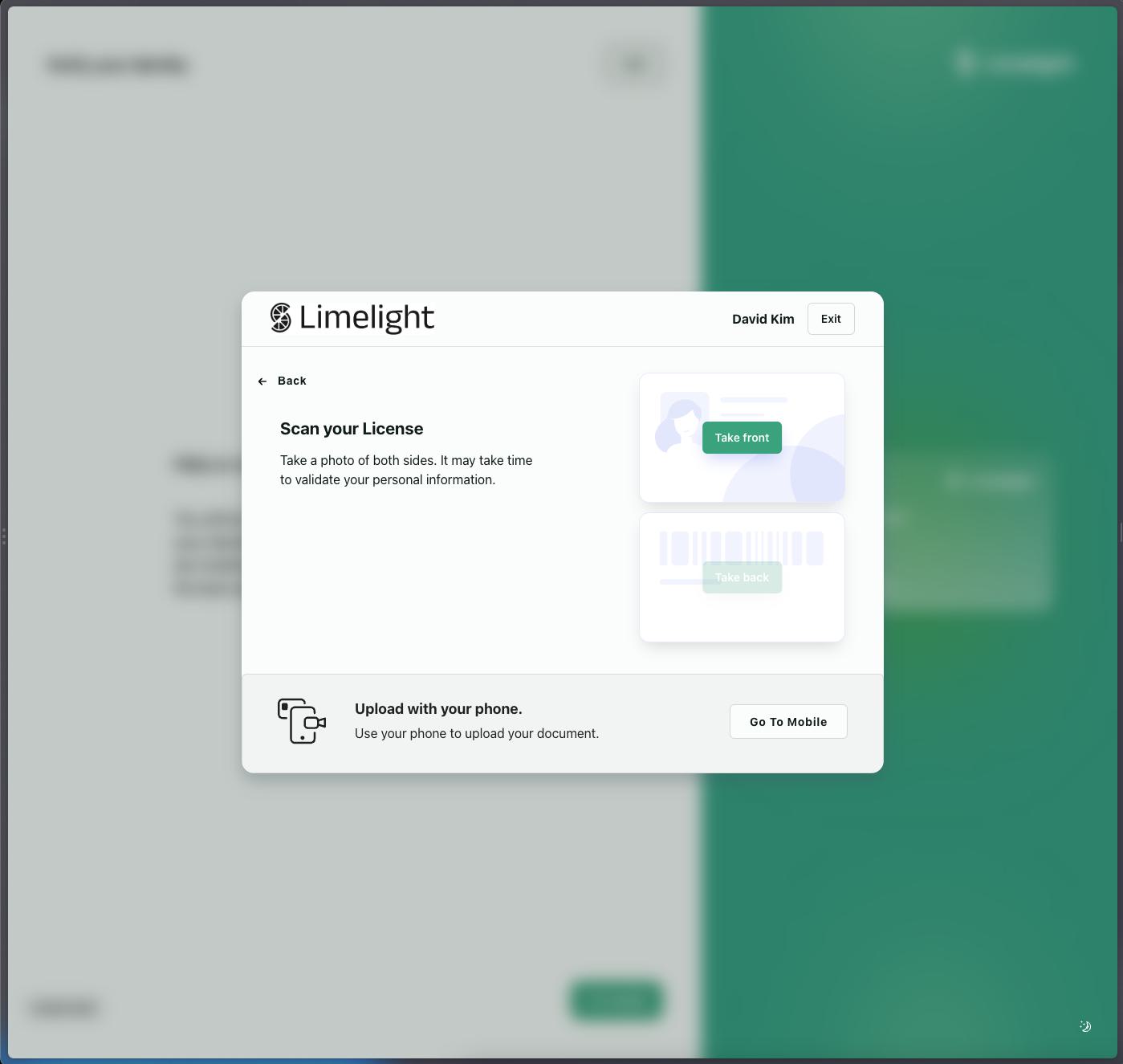
Clients using the Alloy SDK can now customize colors and components for Alloy-built plugins in the SDK. This feature allows Alloy clients to style plugins to better match their own branding. For example, this SDK matches the green and grey colors of the company.

There are three ways to pass styling into the SDK, listed in hierarchical order:
- initParam.colors (the color parameter that previously existed in the SDK init params)
- “Primary” will override the color of the buttons
- “Secondary” will override the hover color of the buttons
- initParam.customStyle.componentOverride
- initParam.customStyle.theme
See API docs for more details here.
